
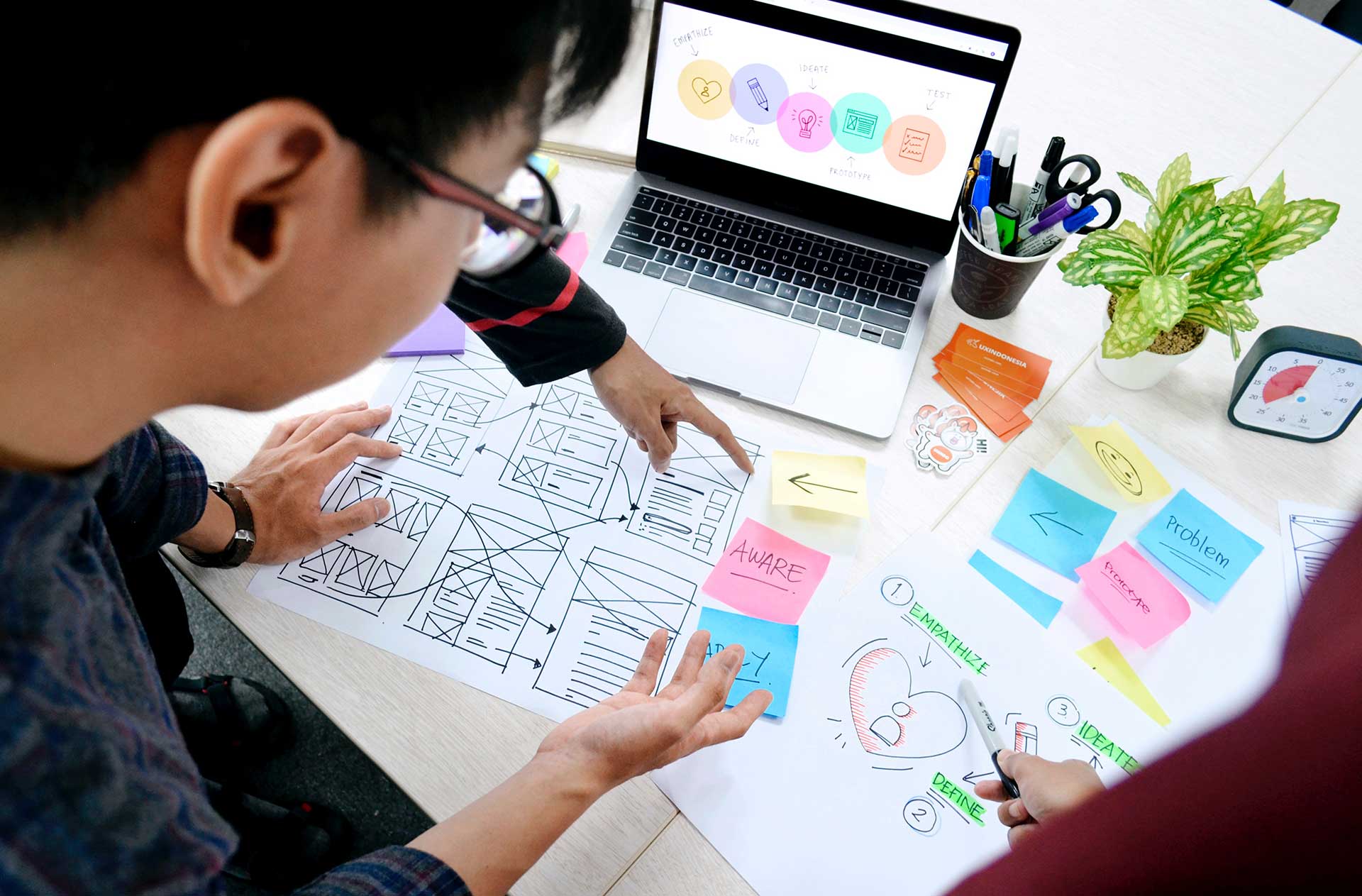
Three Steps of UI Designing for Your Apps
Have a lot of ideas and want to apply it to websites or mobile apps? It’s easier said than done for making a cool design. Sure enough, you wish for a remarkable design that visually represents the mood of your brand. But, how exactly will you turn that into reality? Is there such thing as personal taste-based design? Here are our steps tips to guide you in the making of user interface or UI design.
1. Planning
Failing to plan is planning to fail. The common saying holds true in UI designing. Discuss thoroughly about your project for deciding your design mood and detail. Consider the value and style of your design. Choose available screen that will help you solidifying your design concept. Doing some research and checking out your rivals or competitors will improve your final design.
2. Gaining Inspiration
Creating your own mood boards serve as a good reference for your design. Observing or researching your competitors’ designs and software interface will assist you creating one that stands out. To even boost the quality, update yourself with current design trends. Gain inspiration about elements of user interface, font style and size, icon, and photos. They will speak volumes for your design.
3. Prototyping Your Design
Creating a prototype is important to test your design into an actual look and feel design. You will evaluate your design in this step and revise it for a few times for an appearance that contains right composition and offers great responsiveness before you develop yours.
Conclusion
Do not hesitate to discuss the value and detail of your design to an expert. Creating an UI design will be more fun and interesting if you get help from the right person. Contact us for more information about steps designing UI design for your Apps.